
アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
文字エフェクト向けCSSアニメーション AnimateCSS クロスブラウザ対応の基本的なアニメーションをまとめたライブラリです 。ほぼすべてのプロジェクトのニーズを満たすことができるエフェクトが収録されています。 せっかく始めたブログで、他の方と差をつけてみませんか? アニメーションを使ってみたい ユーザーの目を惹いてみたい 楽しく読める記事にしてみたいそんな悩みには、文字や囲み枠などが上下左右どこからでも出てくるフェードインがおすすめです!
Css 文字 色 アニメーション
Css 文字 色 アニメーション- 以前「cssを使ってボックスの内容をスクロールさせる方法」を書きました。 この方法では見ている人が自分でスクロールさせないと内容を見ることが出来ません。じつはこの記事を書いていた時から 結耶 文字がCSSで簡単なアニメーションを作成してみましょう! 左から右に移動したボールがまた戻ってくる簡単なアニメーションを作りたいと思います。 1.まずHTMLでボールの要素を作成します。 私はボールに「circle」という名前を付けてあげました。 2.CSSで
テキストエフェクト ぱんにゃっとtutorial
CSSでは、まず非対応のブラウザーのために文字色を指定しておきます。 背景色にグラデーションを指定し、 webkitbackgroundclip text を使ってHTMLに指定したテキストでくり抜きます。 ちょっと今風のグラデーションに仕上がりました。 グラデーションの くるくると回転しながら任意の文字テキストを表示できるCSSアニメーションテクニック。 See the Pen CSS Only Random Text Transform (Animated) by lefoy on CodePen Black_mirror crack text effect 海外ドラマシリーズのオープニングエフェクトをCSSで実現したスニペット。 See the Pen CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を
CSS animation プロパティ (opens new window) # @keyframes タイピング文字の真髄はここにある、これが取得できれば、流れ動画作れます。 アニメーションの流れに沿ったキーフレームのスタイルを定義 文字がpxから40pxにサイズアップする、非常にシンプルな例ですね。 通常時 → 文字サイズpx hover時 → 文字サイズ40px "セレクタhover"の{ }波カッコ内には、 "変化後のプロパティを書き込む" と考えればOKです。 hoverとセットで使えるCSSプロパティ6選 HTMLで虹色に色が変わるアニメーションスタイルを設定する方法です。 @keyframes規則を使用することでアニメーションを作成することができます。@keyframes 名前 { 作動するタイミング { スタイル } }@keyframes規則についての詳細は「@keyframes CSS カス
Css 文字 色 アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
「Css 文字 色 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |  テキストを手書き風にアニメーションさせる方法 Qiita |
テキストを手書き風にアニメーションさせる方法 Qiita | テキストを手書き風にアニメーションさせる方法 Qiita |
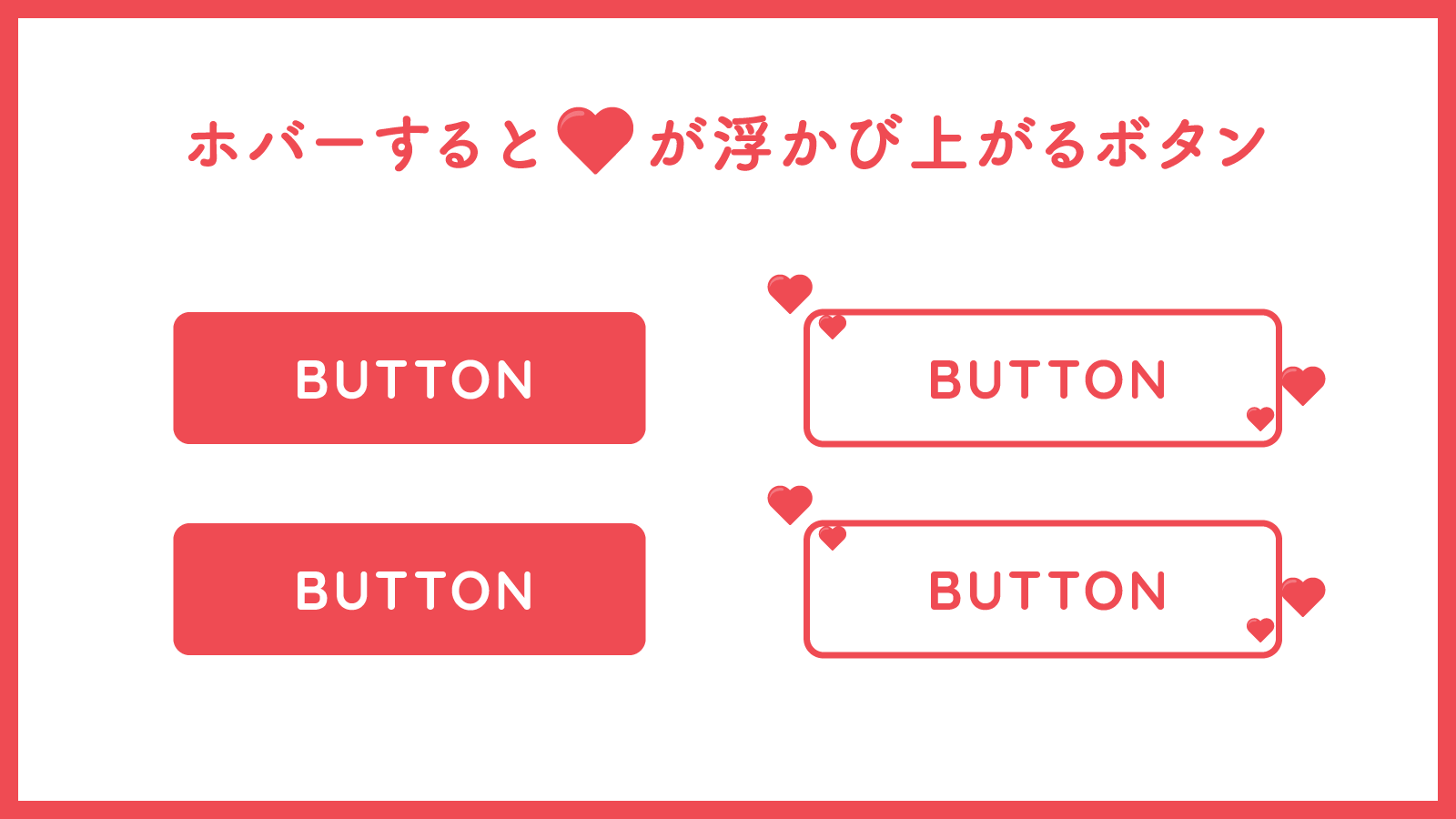
追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション 11 CSSでアニメーションを作るメリット 12 transitionとの使い分け 13 ブラウザの対応状況 2 animationプロパティの使い方 21 animationname(キーフレームの名前) 22 animationduration(アニメーション時間) 23 animationtimingfunction(アニメーション速
Incoming Term: 文字 アニメーション css, html 文字 アニメーション css, css 文字 アニメーション 一文字ずつ, css 文字 アニメーション 簡単, css 文字 グラデーション アニメーション, css アニメーション 文字 フェード イン, css 文字 アニメーション スライド, css 文字 色 アニメーション, css 文字 アニメーション サンプル, css 文字 移動 アニメーション,




0 件のコメント:
コメントを投稿